iOS Safariのアクションバー表示エリアはタップイベントをブロックする
2018-11-21追記: 20250303
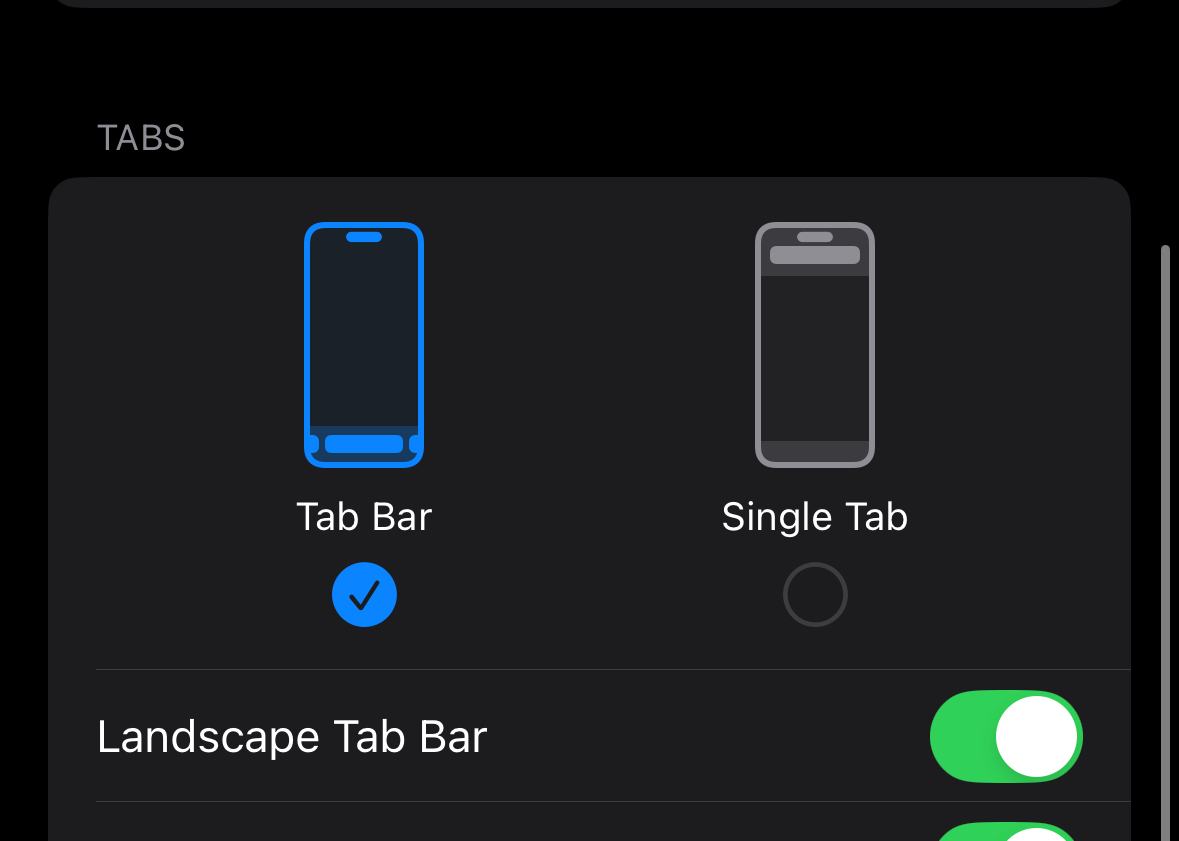
ブログ改修にあたって記事の内容精査していたところ、Safariのタブ表示がTab Barの場合はこのタップ不可エリアが発生しないことに気づく。 Single Tabモードの場合は記事の内容の通りのデッドゾーンが発生する。
スポーツブルも変わらずマージンのない下付きメニューを採用しているが、タップに困ることはなかった。

最新のiOSだとTab Barがデフォルトになってるはずなので、この記事で書いてるマージンは気にせずに実装して良いタイミングだと思った。
Webサイトにウィンドウ下固定のメニューボタンを設置する場合、モバイル向けSafariが邪魔をしてくる。回避するためには。

要約
- iOS Safariは、アクションバーが隠れた時、バーの高さ+セーフエリア分のタップイベントをブロックしてしまう。
- それゆえ、ウィンドウ下固定のボタン要素は、1回でタップできない場合がある。
- CSSで解決する場合、
44px + env(safe-area-inset-bottom)分のマージンを取る。
憎き44ピクセル
最近見たウェブサイトで、下固定のメニューボタンを採用していたページ。いいなーと思って触っていたら、あることに気づいた。iOSのSafariだとアクションバーが隠れている時、最初のタップでメニュー要素が押せない。1回押すとアクションバーがニュッと飛び出てきて、要素が再配置された後にもう1度押す。計2回押す羽目になる。(これ、ChromeやFirefoxだとアクションバー隠れていても押せる。)
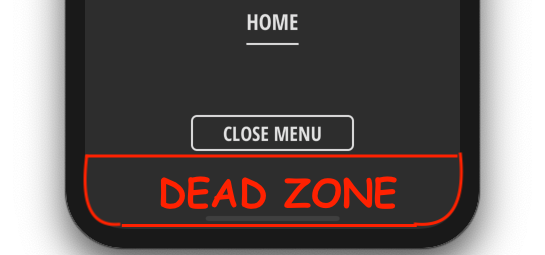
Appleオフィシャルのドキュメントが見つからなかったが、iOS Safariでは(アプリ内ブラウザも同様に)ブラウザウィンドウ下からアクションバーの高さ44px分が、アクションバーとURLバーを再表示させる透明なボタンになってしまう__ようだった。ウェブUIを考え実装する側にとっては、タップイベントの「デッドゾーン」__になる。
この何が気に食わないって、__見た目から予想される動作と起きる動作が一致しない__ところだ。ボタンがそこにあるのに、押せない。透明なアフィリエイトバナー広告ほどではないが、割とストレスになってしまう。
このブログに設置していた下固定のメニューボタンも、以前はアクションバーが隠れているとワンタップでは押せなかった。しょうがないので、以降の対策をとって回避した。
デッドゾーンを避けて下固定メニューを配置する
方法はいくつかあると思う。
- ブラウザ情報、アクションバーの表示・非表示をJSで検出してうまい具合に対応する
<body>要素をスクロールさせないことで、アクションバーを常に表示させ続ける- CSSでアクションバーの高さ分、メニュー要素下にマージンを取る
一番見た目も振る舞いもいいのは(1)だと思う。けれど、このブログではそれほど頑張る必要はないと思った。(2)も、表示エリアを狭めてしまうことになるから、あまり好ましくなかった。1
iOS7の頃にはminimal-ui指定によるSafariのUI省略表示もできたのだが、それもiOS8で廃止された。2
ということで、ブログではCSSの工夫で対応できる(3)を採用した。
44px + alpha
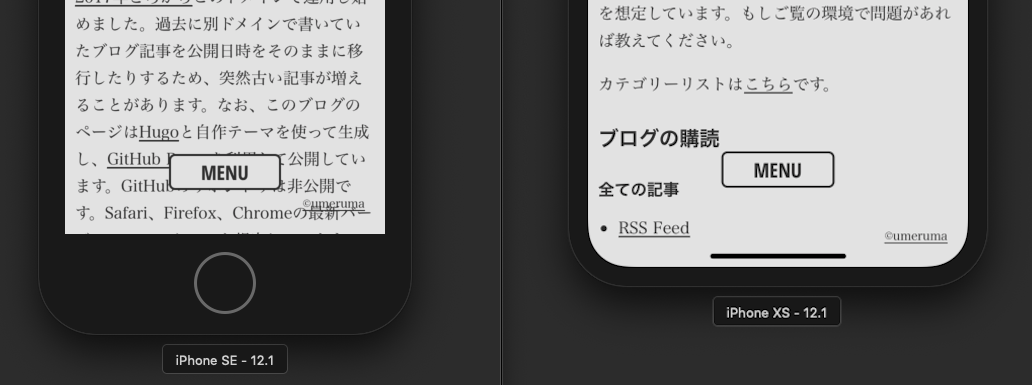
メインで利用しているのがiPhone SEのため、最初気づかなかったのだが、iPhone Xシリーズでは44px上にボタン要素を上げただけでは、デッドゾーンを回避できない。セーフエリアが登場したことで、44pxより高いデッドゾーンができてしまうようになったからである。

このセーフエリアを考慮したスタイリングができるよう、WebKitでは新しいAPIが用意された。
ポイントは metaタグのviewportに追加するviewport-fit=cover 。この記述があると、CSS変数の safe-area-inset-* にセーフエリアのサイズが返ってくるようになる。
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
よって、ボタンの下に44px + セーフエリア分マージンを取るために、このようなCSSを書いている。
.bottom-button-bar {
position: fixed;
left: 0;
bottom: 44px; /* fallback for enviroment can't use calc & env function */
bottom: calc(env(safe-area-inset-bottom) + 44px);
}

デッドゾーン無くしてくれませんか
これでメニューボタンが一度でタップできない現象は起きなくなった。しかし本文中のリンクなどはデッドゾーンに侵入するので、覆い隠すようなデザインにしない限り、デッドゾーンによる無意味な2回タップを回避することができない。
Webアプリケーションがどんどん増え、スマートフォン画面もどんどん大きくなっていく流れの中で、下固定のメニュー要素が検討される機会は増えると思っている。
どうかAppleさん、このデッドゾーンを無くしてはもらえないだろうか。もしくは、タップできないエリアであることを認識できる視覚的な工夫をブラウザー側に実装してくれないだろうか。
DIFF
- 20181123: タイトルや本文中の言い回し変更
- 20181128: Footernoteの書式を変更、
minimal-uiについての言及を追加 - 20181203: CSSのコメント書式修正
- 20181206: スポブルの動画を追加
-
Mobile Safari (Whyyyy?!) - Engineering Blog – 推敲している過程で調べていたら、同じことを訴えている記事があった。僕がとった回避策は、見た目が悪いとのことで採用されていなかったが。記事中で紹介されているAirbnbは、今はデザインが変わっており特に対策されていない。 ↩︎
-
The iOS Safari menu bar is hostile to web apps: discuss – Ben Frain – iOS7の頃も困っている人がいた ↩︎