既存のプロジェクト内のCSSをLESSに書き換え
2014-03-22【注意】
- 古いブログの記事 “既存のプロジェクト内のCSSをLESSに書き換え - think with code” から移行したものです。
- 投稿日時表記は当時のままになっています。
進行中のプロジェクトのCSSを, LESSに書き換えました.
具体的には, 拡張子を.cssから.lessに変えて, セレクタを入れ子状に直すくらいしかやってないんですが. これからMixin機能やimport機能などの使いどころを探しつつ, 利用していこうと思います.
LESSでセレクタを入れ子状に書くと, 結果的にコードの見た目がHTMLの構造と似かようことになるため, HTMLとLESSを見て間違いに気がつきやすくなっている感じがします.
LESSからCSSへのコンパイルですが現状ではLESS.appを使って即時コンパイルしています. このような使いやすいGUIツールが無料で利用できるのは本当に良いですね.
リンク先に動画があって, CSSファイルしか無い状態から, LESS.appをプロジェクトに適用していく手順を見ることができます.
動画の中で, 事前にless, cssという名のフォルダを作っておけばCSSが出力されるフォルダが自動的に指定されて便利, とあるのですが, デフォルトではフォルダ検出してくれませんでした.

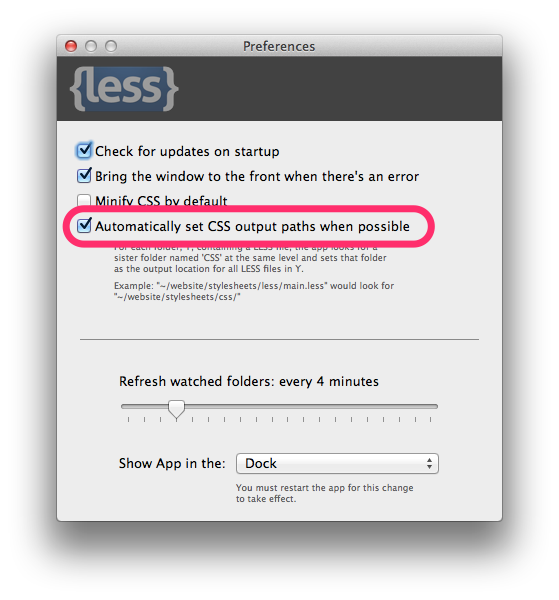
設定画面の“Automatically set CSS output paths when possible”にチェックが入ってるか確認してみてください.